Nonprofit Vertical CRM Web Forms for Google Sites
Web forms simplify the process of capturing visitors' or users' information from the website into your CRM system. They are designed to automate importing of data from a website into Nonprofit Vertical CRM and to enable non-technical users to design and publish their own web forms. Nonprofit Vertical CRM web forms for Google Sites helps G Suite users to use web forms in Google sites to capture visitor information.
Before setting the web form, ensure the following check-list:
- Create a default Email template to send automated replies to website visitors upon submission of their details.
- Create an Assignment rule if you wish to assign the incoming records to specific users. By default, all incoming records are assigned to the Administrator.
- Customize the fields to be added in the web form.
Availability
Create Web Forms and Publish in Google Sites
To generate web forms for Leads, Contacts, Cases, and custom modules
- Go to Setup > Developer Space > Webforms.
- In the Web Forms page, choose the Module from the drop-down list.The existing web forms for the selected module will be listed.
- Click Create Web Form.
- In the web form builder, do the following:
- Drag and drop the fields that you need in the web form.
- Insert captcha.
- Add the option to upload files.
- Mark fields as mandatory.
- Make fields hidden in the form.
- Provide hint or help links for fields.
- Set font and layout of the form.
- Change button names.
- Drag and drop the fields that you need in the web form.
- Add form details such as, form name, landing page URL, form location URL.
- Set record assignment rule.
- Set notification options
- Add form details such as, form name, landing page URL, form location URL.
- Get code to embed in Google sites.The code is available in three different formats - HTML source code, Embed code and iFrame code.
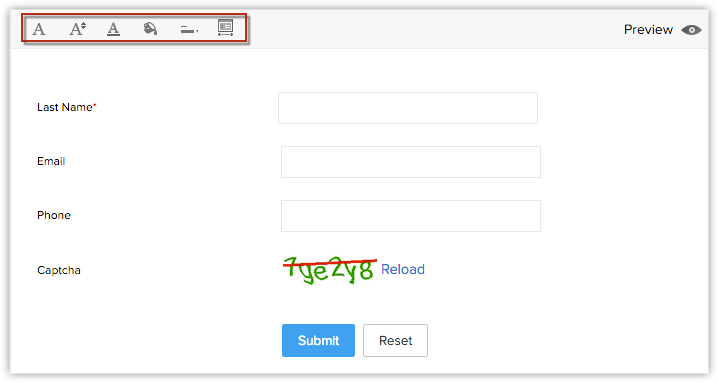
Step 1: Build a Form
Drag & drop fields in the WYSIWYG editor, which also provides various other options to build a form. See Also Generate Web Forms
Add Fields
Drag & drop the fields you need in the form and change the font style and size, background color, alignment of the fields, etc.
To add fields and set font and layout of the form
- Under the Fields List tab, click on a field and drag & drop it in the form builder.
- Make changes to the font, background color, field label alignment and form width.

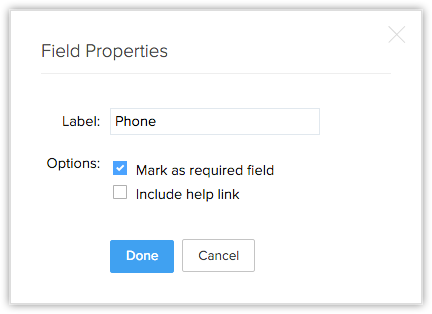
Mark Fields as Mandatory
Collect important information such as name, email address, mobile number, etc. from the visitors who fill up the web form by marking fields as mandatory.
To mark fields as mandatory
- Move your mouse pointer to the field that you want to mark as mandatory.
- Click on the Settings icon.
- In the Field Properties pop-up, select the Mark as required field checkbox.
- Click Done.

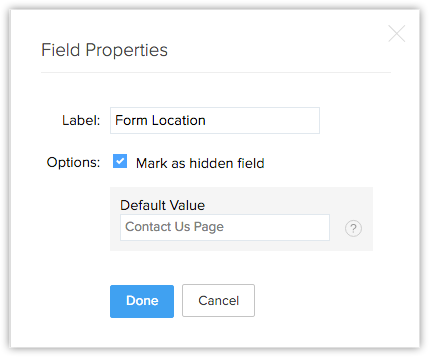
Mark Fields as Hidden
Add a hidden field and its value in the form. These hidden values are submitted along with the web form but are hidden to the visitors who fill the form.For example, if you have hosted the same form in various web pages, the hidden field will help you identify which record is generated form a web form hosted in a specific web page.
To make fields hidden in the form
- Move your mouse pointer to the field that you want to hide in the form.
- Click on the Settings icon.
- In the Field Properties pop-up, select the Mark as hidden field checkbox.
- Specify the value for the field and click Done.

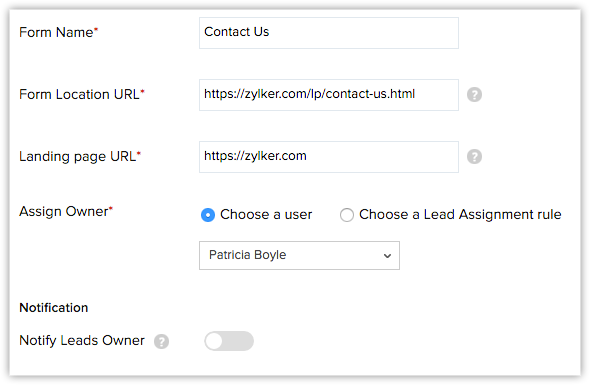
Step 2: Specify Form Details
- Enter a Form Name (Example: Feedback, Contact Us, etc.).
- Specify a Landing page URL. The visitor who submits the form will be redirected to the URL specified here. It should start with "http:// or https://".The length of Return URL should not exceed 255 characters. (Example: https://www.zillum.com/thank-you.html)
- Specify a Form Location URL. This should be the webpage where the web form will be hosted. It should start with "http:// or https://". (Example: https://www.zillum.com/contact-us.html)If you plan to host the web form in multiple websites or you are not sure where the web form will be hosted, enter * in this field. This prevents spam and allows only forms submitted through the particular domain to be captured as valid information.

- Choose one of the following options to assign ownership to the records that are submitted via web form.
- Choose a User - Select from the drop-down list. All the records generated through the form will be assigned to the selected user.
- Create/Choose Lead/Contact/Case Assignment rule to assign ownership - Select an existing assignment rule or create a new one. Based on the rule, records will be assigned to the users. With assignment rules you can implement the Round Robin method to assign records to the users. See Also Assignment Rules
- Choose one of the following checkboxes:
- Notify record owner when form is submitted - Select an email template that will be sent to the record owner.
- Notify visitors when details are submitted - Use one of the existing autoresponse rules or use an email template to send emails.When details gathered through the web form does not satisfy the Auto Response Rule criteria, then the email template selected here will be sent as an acknowledgment email.

- Select the RequestApproval checkbox if you want to submit the records for approval. See Also Approve RecordsNote that users with the Approve Web-to-[Module] permission in the profile can approve the records.
- Click Save.
Step 3: Use Web Form Code to Embed
The code for the web form is available in 3 formats: Source Code, code to Embed, iFrame code. The code is also readily available for some third-party sites - WordPress, Facebook, Google Sites and Joomla. Please note that the Script and iFrame code is available only in the Paid Editions.
- Click on GoogleSites to get the respective code.

- Copy the code and paste it in the website where you want the web form.
- Click Done.
Step 4: Test the web form
Once the form is published, it is recommended that you test the web form in all browsers before deploying for real-time usage. Please note that if your web form has more that 7 fields:
- You will not be able to view the full form in the Internet Explorer browsers.
- You need to use the TAB key to navigate through the form.
- Specify the details in the published web form.

- Submit the form details. The details will be available in your Nonprofit CRM account.
Related Articles
Setting up Web Forms
How Can I...up Generate Web Forms Step 1: Build a Form Step 2: Specify Form Details Step 3: Use Web Form Code to Embed Creating a web form involves three steps Building the form - Drag and drop fields to build a form and format it easily with the ...Setting Up Nonprofit Vertical CRM
Setting up Nonprofit Vertical CRM for your Organization The Setup page in Nonprofit Vertical CRM helps you configure all settings necessary to get your CRM up and running. Be it personalization, automation or third-party integrations, you can ...Nonprofit Vertical CRM Common Operations
How Can I... · Navigate Records · Search Records · Create Records · Create Records Individually · Import Records · Capture Records from Website (Using Web-to-record Form) · Export Records · Print Records · Restore Deleted Records · Merge Duplicate ...Synchronizing Nonprofit Vertical CRM with Google Calendar
Synchronizing calendar entries of Google Calendar and that of the Nonprofit Vertical CRM Calendar is now made easy with the Google Calendar Synchronization feature. You can update the calendar entries in either Google Calendar or Nonprofit Vertical ...Auto Response Rule for Web Forms
How Can I... Create Auto Response Rule Create Auto Response Rule Entry The Auto Response rule feature enables you to send automated emails when leads,contacts, cases or records for the custom modules are generated through web forms. When a lead is ...